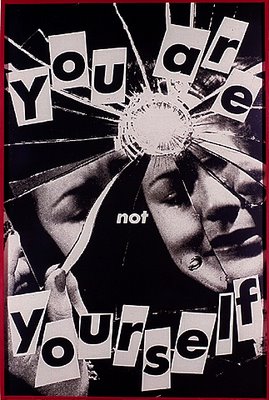
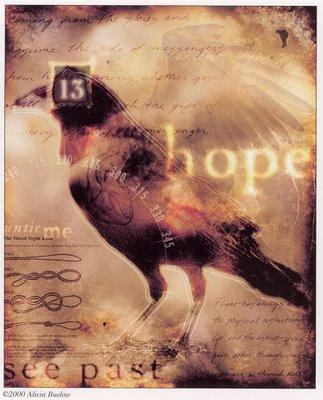
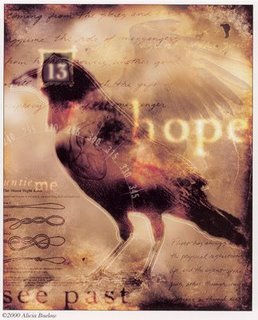
1. Research other artists' work, and choose a collage style that you'd like to work in and inspire your own work. I've chosen the work below:
 2. Analyze and deconstruct the elements of the collage and its style.
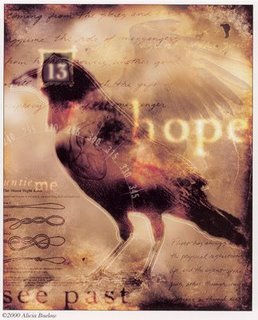
2. Analyze and deconstruct the elements of the collage and its style. In the work above, the artist has chosen as the central element a crow, and made it have the greatest emphasis in the piece. By selecting a powerful symbol, the artist has the opportunity to play with related or contrasting elements in the rest of the work. As well, the collage will resonate emotionally and intellectually with the viewer.
Note that the text used in the background is placed on a mottled, textured background. The text itself employs key words that are related to the crow symbol: messenger, gift, prophecy, flight, life, etc. An additional theme is added with examples of ties or knots, and the words "untie me." A handwriting font has been used to suggest journalling, or a personalized message.
In contrast to the crow being a harbinger of death or evil, the artist has highlighted the words "hope" and "see past." It seems that the artist wants the viewer to "see past" the negative connotations of the crow, and recontextualize it into a message of hope. Another view of the crows wings are superimposed and made partially transparent in the background, suggesting angel wings, or at the very least, flight.
At the same time, the negative connotation of the crow is reinforced by using the number "13" on top of its head.
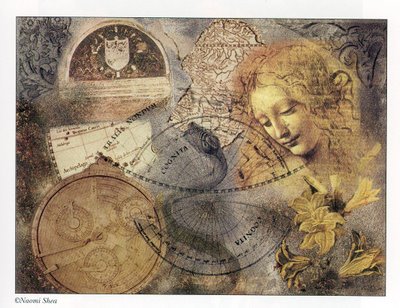
A compass dial is superimposed over a part of the bird, suggesting flight, movement and direction, one of the repeated themes.
There is a reinforcement of the negative themes, then a reconstruction of new themes throughout the piece. By juxtaposing these, it allows the viewer to participate in the construction of new meaning, as opposed to delivering a consistent, literal message.
3. So, how do I apply this to my own work?Choose a powerful symbol that resonates with you. For example, a dragonfly is a symbol that resonates powerfully for me, and I will choose to use this in my own collage.

On the internet and at the library I researched the dragonfly - in particular the fluorescent blue dragonflies I've seen in Southern Alberta this summer. It is known as
Boreal Bluet. I discovered that they have the largest eyes of any insect proportionate to the rest of their body, and that there are 432 facets per eye. I learned that they spawn in water, and love to skim across the surface of water. I didn't find any information on the meaning of dragonflies as a symbol...nevertheless, I reflected on what I find fascinating and beautiful about them, and ended up writing a poem.
the dragonfly
slipstreams cross the surface
of the mirror and is
reflected 423 times two
but doesn't see itself because
it's driven along by the current
it navigates with gossamer wings
and only angels know to where it goes
it distinguishes itself not from the
wind or the water or the waves of grass
it glides glistening a fluorescent blue
a sliver of sky let loose and fluttering
it flies by and by
In your own work, do some research on your symbol, write a poem, or find others' poems and writings you can use in your collage.
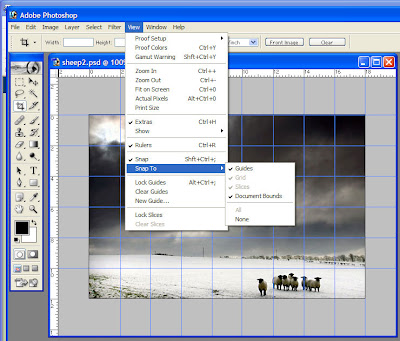
4. Choosing pictoral elementsI began with doing a search on www.photodisc.com for a background water image. This was my first attempt:

But I realized it was too 'pretty.' I was looking for a more dramatic and edgier effect. So I tried another water background, with more dark areas:

The effect is okay, but I realized the water image was overtaking the dragonfly image. I changed tacts, and did a search on PhotoDisc for an earth background, and found this:

I liked the monochromatic colours of this background and the fact that it did not overwhelm the dragonfly which should be my main emphasis. I decided to go with this background.
To decide on what other images to add, I looked through my poem, and saw the key words "angel," and "blades of grass." After doing a search on PhotoDisc, I found this cute but ugly stone angel. Again, when we think of angels, we usually think of a beautiful image - to play against that expectation, I chose an image that was stone, chubby, and roughly photographed.

It seemed to fit at the top right hand side, and I used "Multiply" blending on the layer to merge it with the background. I found an image of "blades of grass" which I pasted onto the bottom, and used "Hard Light" layer blend and a Gaussian Blur of 1.0 pixel.

I looked for a word that was meaningful, but not too literal within my poem, and decided upon "slipstream." I used Times New Roman, but made it italic to give it movement (like the word). I put it on two lines and put it in all lowercase to make it look more poetic. And I added an outer glow.
Finally, I added my poem using a script font, and used the Overlay effect on the layer, so that the text fades in and out - it's not entirely readable - just a little. Finally, I added "only angels know to where it goes" at the bottom, then "Rasterized" the layer so that I could apply a Wind filter effect to the text. I also made the opacity of the layer 75% so it's a bit transparent. Here's the final piece:

I could keep working on it, but for now, this should give you some ideas on how to construct your own collage.