
Adobe shows you how to create beautiful color schemes for every situation. Click here to visit the Kuler web site.
Color Match

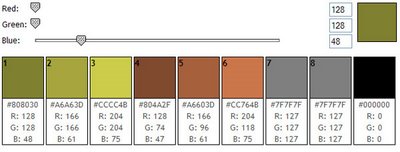
Color Match shows you how to match your web site colors and will save you time when choosing a web site color scheme or color code. Click here to visit the site.
Using the sliders, choose a primary color. If you'd like to change a generated color into the primary color, click on it. You will then be given the matching hex (HTML) color code for you to use in your web site or export to photoshop or Illustrator.
1 comment:
Let the real professionals handle this matter for you. You just have to provide them the details they would need to come up with a website according to your preference.
Post a Comment